Looking for documentation on gluestack-ui v2 with NativeWind? Refer to this link.
With a Babel Plugin
@gluestack-style/babel-plugin-styled-resolver
@gluestack-style/babel-plugin-styled-resolver transpile your themed component inline styles and resolves the component styling in build time. It also generates all the CSS rules and style ids based on which these CSS styles are applied on the component. Doing this saves tons of time on runtime because all your style calculation is already done and all your app has to do is inject this style into a style tag and viola! All your styles appear instantaneously.
Installation Steps:
- Step1:Installing babel-plugin-styled-resolver:yarn add @gluestack-style/babel-plugin-styled-resolver
- Step2:Add Babel plugin to your app babel.config.jsconst path = require('path');module.exports = function (api) {api.cache(true);return {presets: ['babel-preset-expo'],plugins: ['@gluestack-style/babel-plugin-styled-resolver'],};};
- Step3:Add GLUESTACK_STYLE_TARGET environment variable, 'native' or 'web' depending on platform to remove unwanted props and data Below is an example of how you can add this in your expo app, you can change it depending on the project,"scripts": {"start": "GLUESTACK_STYLE_TARGET=native expo start -c","web": "GLUESTACK_STYLE_TARGET=web expo start --web -c","android": "GLUESTACK_STYLE_TARGET=native expo start --android -c","ios": "GLUESTACK_STYLE_TARGET=native expo start --ios -c",},
- We added the GLUESTACK_STYLE_TARGE with values 'native' or 'web' environment variable to our environment variable so that it can automatically get rid of extra props and data that it doesn't need, depending on the platform.
- Step4:Just make sure your babel.config.js and gluestack-ui.config.js/ts are in the same directory. We suggest you keep both of them at the root of your app codebase. If you can't, then use the configPath option to specify the path of the gluestack-ui.config.js/ts file.
Note: We already provide you with the plugin config for @gluestack-ui/themed. So you have to do minimal configuration to get it working.
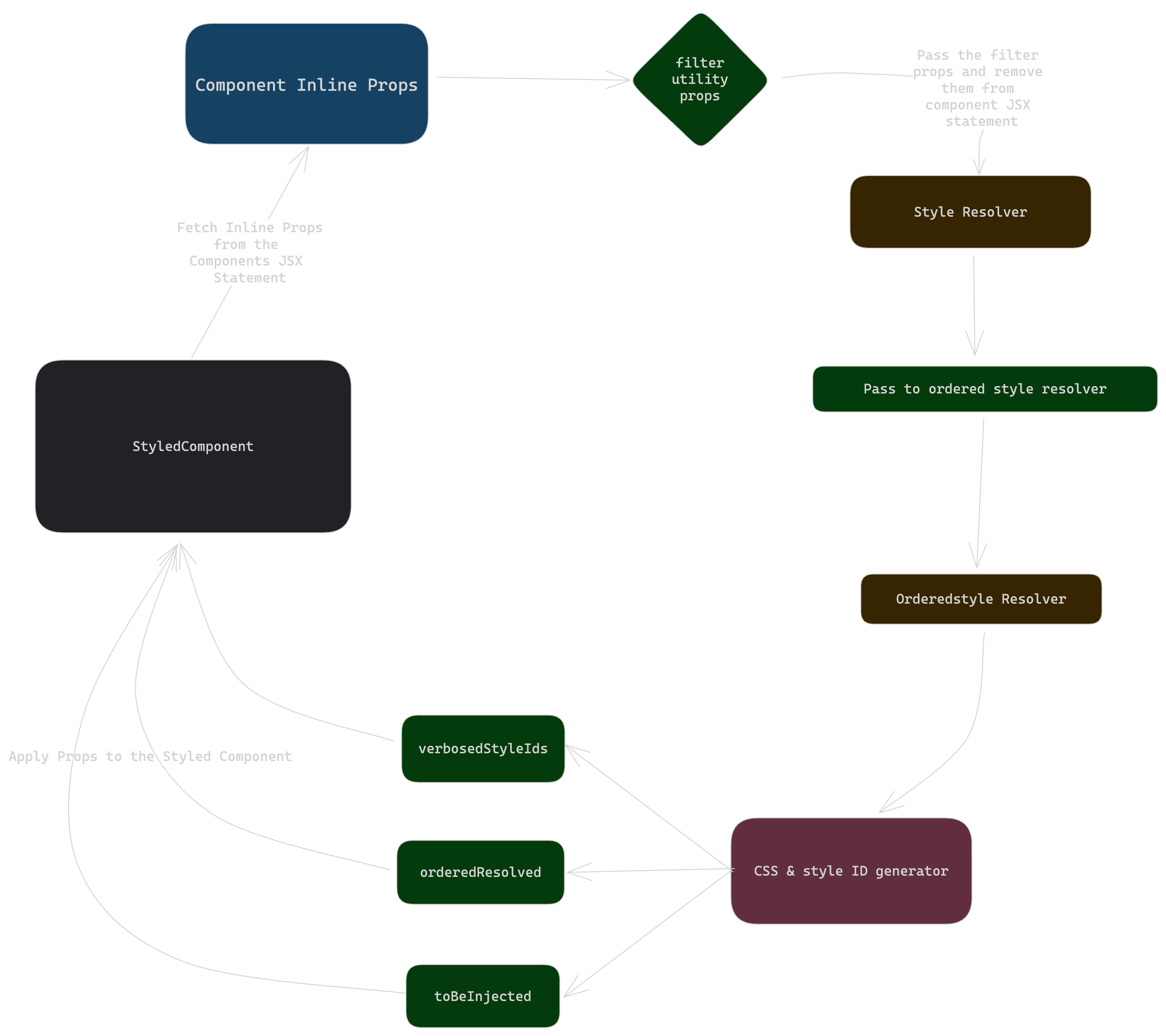
Let us see how this Babel plugin works.
- First, it traverses your files and tries to find your component imported from @gluestack-ui/themed.
- Once it finds the component, it fetches the component props.
- Then it resolves the styling and generates the CSS rules and corresponding style ids.
- Once resolved it removes the resolved inline props from the component and passes the resolved data into the following props verbosedStyleIds, toBeInjected, & orderedResolved.
- Now when the components receive these props it straightway just pass the style id that should be applied according to the condition the component is in.
Here’s a small diagram explaining how the flow works:


Your code gets transpiled in the build files like this:
Advanced
The @gluestack-style/babel-plugin-styled-resolver plugin offers advanced functionality with a range of available options. These options allow you to customize the behavior of the plugin according to your specific use cases and requirements.
- configPath: The configPath option allows you to define the path to the configuration file. This configuration file contains the aliases and tokens used by the plugin. By default, the plugin assumes that the configuration file is located in the same directory as the babel.config.js file.
const path = require('path');const gluestackStyleResolver = require('@gluestack-style/babel-plugin-styled-resolver');module.exports = function (api) {api.cache(true);return {presets: ['babel-preset-expo'],plugins: [[gluestackStyleResolver,{configPath: path.resolve(__dirname,'./config/gluestack-ui.config.js' // Specify the path of the config file),},],],};};
- configThemePath: The configThemePath option provides a way to specify the path of the theme object within your configuration file.
if your config file looks like below:
const config = {componentPath: '/core/components',theme: {aliases: {},tokens: {},},};
You can use the following babel config:
// babel.config.jsconst path = require('path');const gluestackStyleResolver = require('@gluestack-style/babel-plugin-styled-resolver');module.exports = function (api) {api.cache(true);return {presets: ['babel-preset-expo'],plugins: [[gluestackStyleResolver,{configThemePath: ['config', 'theme'], // Specify the path of the theme object in your config file},],],};};
- styledAlias: The styledAlias option provides the flexibility to define a custom name for the styled aliases function. This option is used to identify the function calls that need to be transformed by the plugin. By default, the plugin searches for the styled function. However, with the styledAlias option, you can specify a different name for the styled aliases function, allowing you to adapt the plugin to your specific codebase and styling conventions.
// babel.config.jsconst path = require('path');const gluestackStyleResolver = require('@gluestack-style/babel-plugin-styled-resolver');module.exports = function (api) {api.cache(true);return {presets: ['babel-preset-expo'],plugins: [[gluestackStyleResolver,{styledAlias: 'myStyled', // Specify your styled aliases function name if different},],],};};
- styled: The styled option allows you to specify the library name & file path of the styled function. This option is useful in scenarios where you are exporting the styled function from a different library. By default, the plugin assumes that the styled function is exported from @gluestack-style/react. However, with the styled option, you can customize it to match the actual library & file name where the styled function is defined.
// babel.config.jsconst path = require('path');const gluestackStyleResolver = require('@gluestack-style/babel-plugin-styled-resolver');module.exports = function (api) {api.cache(true);return {presets: ['babel-preset-expo'],plugins: [[gluestackStyleResolver,{styled: ['@gluestack-style/react', // import path of the styled functionpath.resolve(__dirname, './gluestack-ui-components/core/styled'), // file path of the styled function],},],],};};
- components: The components option allows you to specify the library/import_path name & file path of components created using @gluestack-style/react. This option is useful in scenarios where you are creating a custom component with the styled function and using it with inline styles. If you want to resolve those inline styles on build time just define this option with the library name and file path of the components folder or library.
Note: Even using this option if you have extended your config, added aliases, tokens or propertyResolver to a StyledComponent then it will not be resolved on build time. It will be resolved on runtime.
// babel.config.jsconst path = require('path');const gluestackStyleResolver = require('@gluestack-style/babel-plugin-styled-resolver');module.exports = function (api) {api.cache(true);return {presets: ['babel-preset-expo'],plugins: [[gluestackStyleResolver,{components: ['@gluestack-ui/themed', // import path of the components folder or library namepath.resolve(__dirname, './gluestack-ui-components/core/component'), // file path of the components folder],},],],};};
Make sure to update the values according to your specific configuration.
By utilizing these advanced options, you can customize the behavior of the @gluestack-style/babel-plugin-styled-resolver plugin to fit your specific needs.